vscode-background v2
background 从第一次发布到现在都8年多了,没想到当时随手写的东西能维护到现在,更没想到有一群喜爱这个插件的朋友,愿意使用它并提供很多建议和帮助。
前段时间更新了一波,让夕阳项目发挥发挥余热。新版本拥有更多的功能,会给你带来更好的编码体验!
安装
有两种安装方式:
- 从 Visual Studio Marketplace 安装。
- 在 vscode 里搜索
shalldie.background。
自定义
可以通过调整配置(in settings.json)来满足个性化需求。
配置项

全局配置
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
background.enabled | Boolean | true | 插件是否启用 |
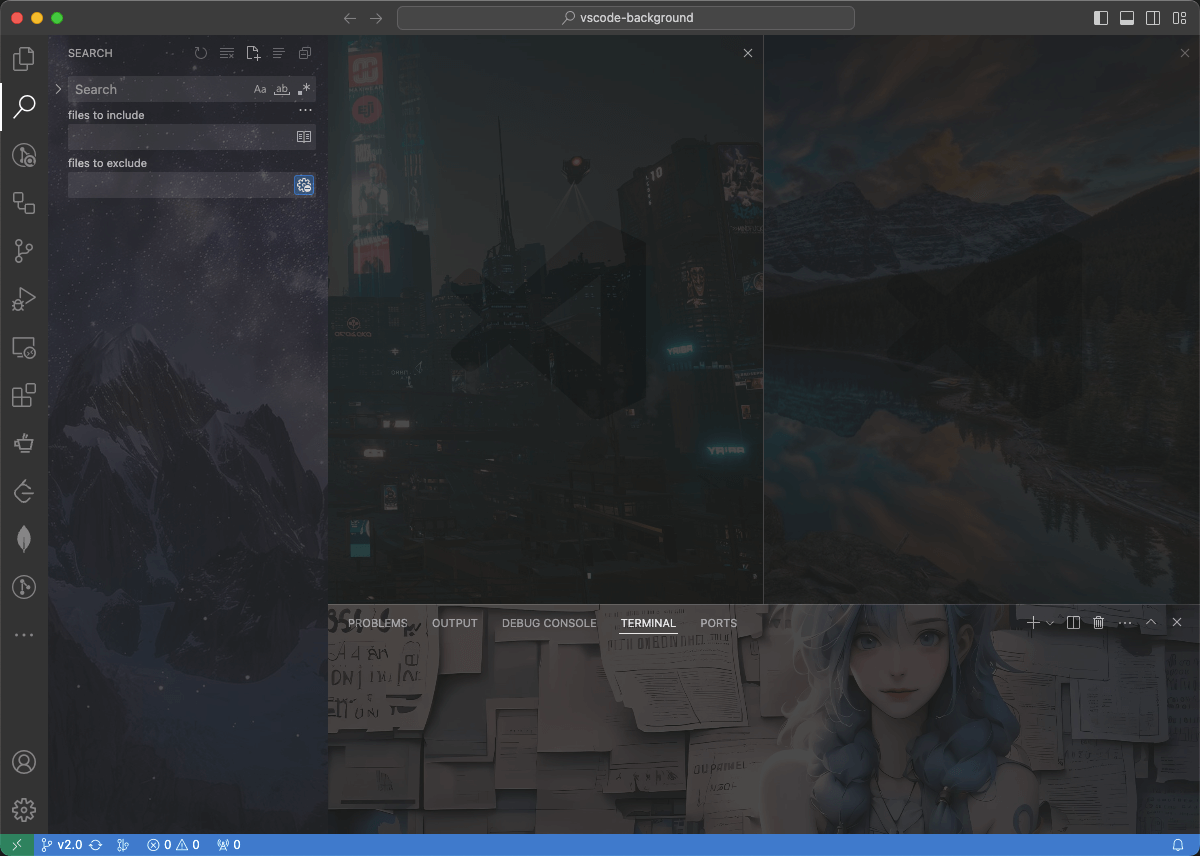
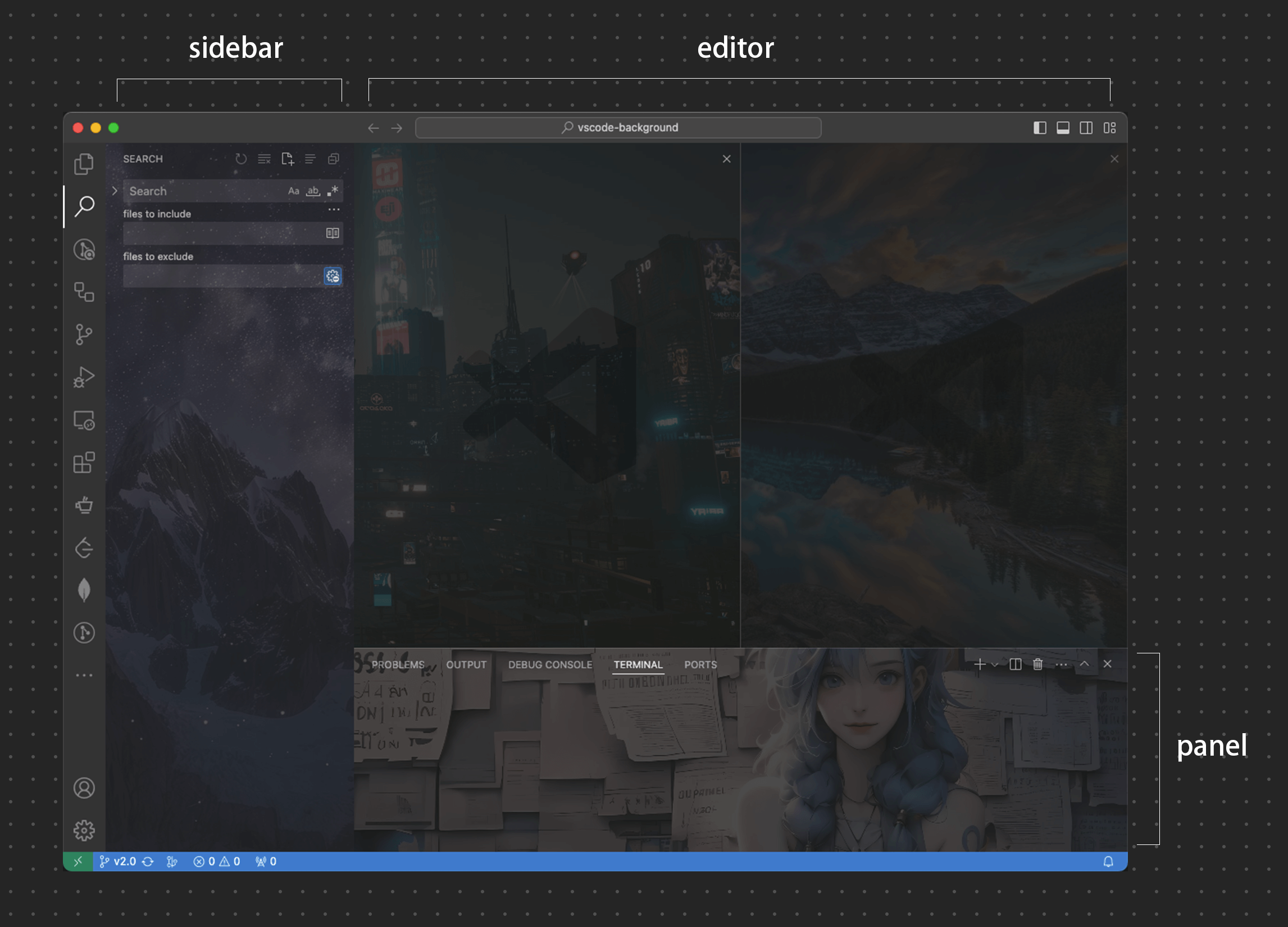
Editor 编辑器区域配置
通过 background.editor 设置编辑器区域配置。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
useFront | boolean | true | 把图片放在代码的上方或下方。 |
style | object | {} | 自定义图片样式。 |
styles | object[] | [{},{},{}] | 为每一个图片自定义样式。 |
images | string[] | [] | 自定义图片,支持 https 和 file 协议。 |
interval | number | 0 | 单位 秒,轮播时候图片切换间隔,默认 0 表示不开启。 |
random | boolean | false | 是否随机展示图片。 |
style指的是 css style, 通过自定义样式可以改变背景图的展示。
example:
json
1{
2 "background.editor": {
3 "useFront": true,
4 "style": {
5 "background-position": "100% 100%",
6 "background-size": "auto",
7 "opacity": 1
8 },
9 "styles": [{}, {}, {}],
10 // 本地图片可以拖到浏览器中,快速从地址栏得到file协议的地址
11 "images": ["https://pathtoimage.png", "file:///path/to/local/file"],
12 "interval": 10,
13 "random": false
14 }
15}全屏、侧边栏、面板 区域配置
通过 background.fullscreen、background.sidebar、background.panel 来进行这些区域的配置。
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
images | string[] | [] | 自定义图片,支持 https 和 file 协议。 |
opacity | number | 0.91、0.2 | 透明度,全屏建议 0.85 ~ 0.95,其它建议 0.1 ~ 0.3。 |
size | string | cover | 等同 css background-size, 建议使用 cover 来自适应,或者 contain、200px 200px。 |
position | string | center | 等同 css background-position, 默认值 center。 |
interval | number | 0 | 单位 秒,轮播时候图片切换间隔,默认 0 表示不开启。 |
random | boolean | false | 是否随机展示图片。 |
example:
json
1{
2 "background.fullscreen": {
3 // 本地图片可以拖到浏览器中,快速从地址栏得到file协议的地址
4 "images": ["https://pathtoimage.png", "file:///path/to/local/file"],
5 "opacity": 0.91,
6 "size": "cover",
7 "position": "center",
8 "interval": 0,
9 "random": false
10 },
11 // `sidebar`、`panel` 的配置与 `fullscreen` 一致
12 "background.sidebar": {},
13 "background.panel": {}
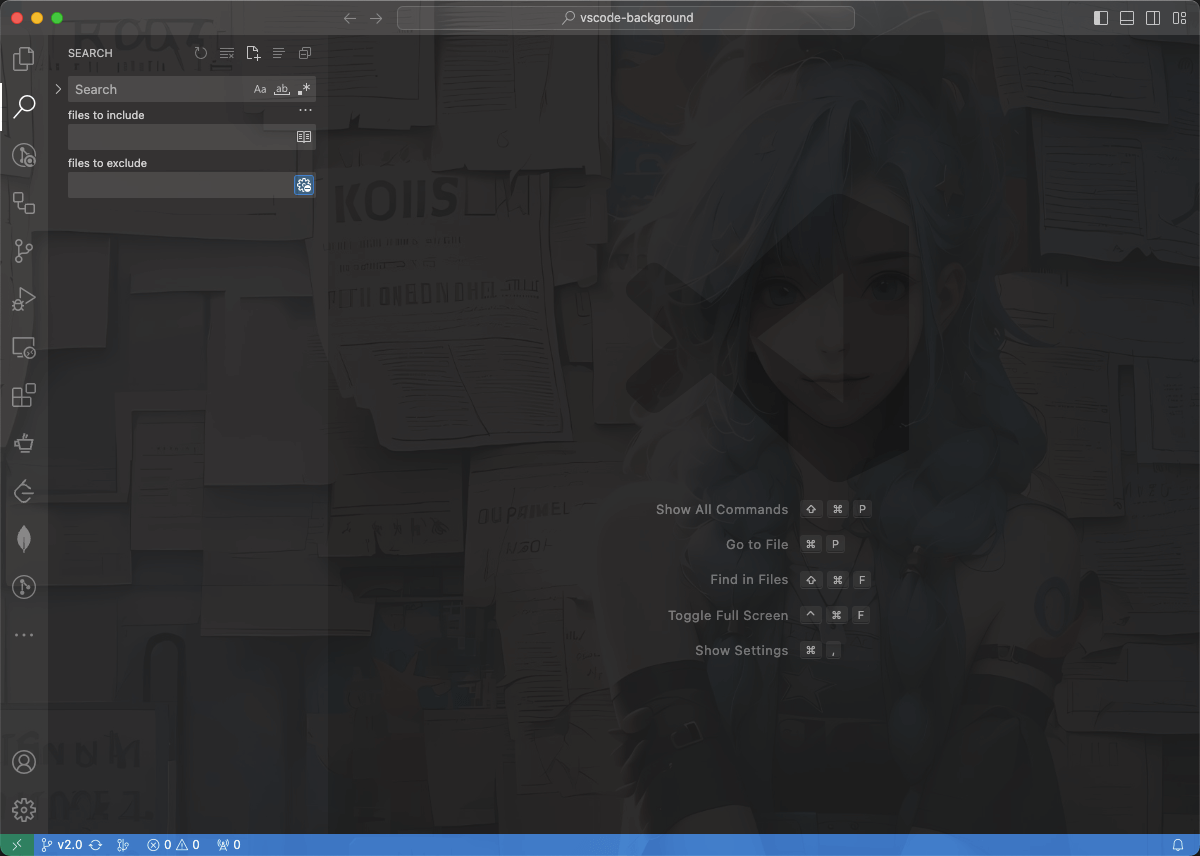
14}快捷命令
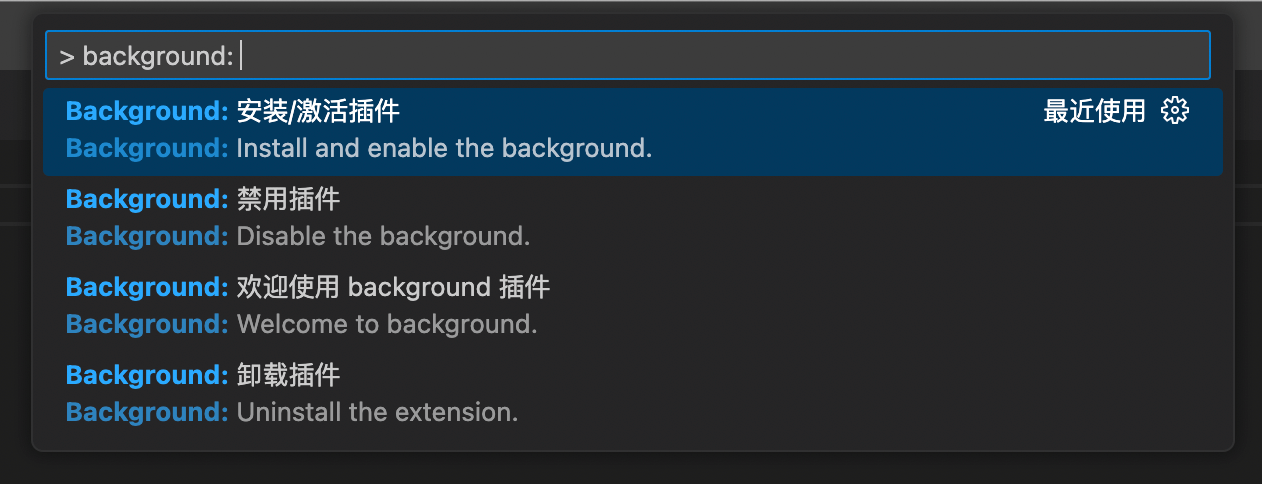
点击状态栏右下角「Background」按钮,可以快速弹出 background 所有命令:

常见问题
本插件是通过修改 vscode 的 js 文件的方式运行
如果遇到问题请查看 常见问题
卸载
请查看 常见问题#如何删除插件
感谢这些朋友的 pr 🙏
贡献指南
这里是 贡献指南。
更新日志
可以从 这里 查看所有的变更内容。
分享图片
我们在 这里 分享背景图。
从 v1 迁移
v1 的配置已经过时,当前保持一定的兼容性,请参考 migration-from-v1.md 进行迁移。
协议
MIT