vscode(2)background(2)养生(1)golang(1)tui(1)演唱会(1)上海(3)github(2)Kubernetes(4)pm2(1)code-server(1)javascript(7)猫(1)Traefik(1)Ingress(1)k3s(1)Alpine(1)Docker(2)Dockerfile(2)Nginx(1)rollup(1)typescript(1)shell(2)awk(1)args(1)regex(1)comment(1)vue(1)requirejs(1)amd(1)virtual dom(1)snabbdom(1)模板引擎(1)美食(1)

腰疼康复经验总结
腰疼真难受,这是我在饱受腰疼困扰下的一点经验总结,希望能够帮助到恰好看到这篇文章的你。 适合场景 腰疼原因很多,这里分享的是在 久坐腰疼 这种典型、常见的动作模式下引起的疼痛。 咱们这种行业 - 程序员,久坐时间更长,一方面因为工作原因不得不伏案久坐,另一方面累了懒得动弹。如果在 洗脸、洗头 这种短暂弯腰的时间就会腰酸、腰疼,那就一定要重视起来啦,,, 快速缓解 唉这么多字,你又不是专业养生2024/08/05 18:26:07

运行在终端的应用
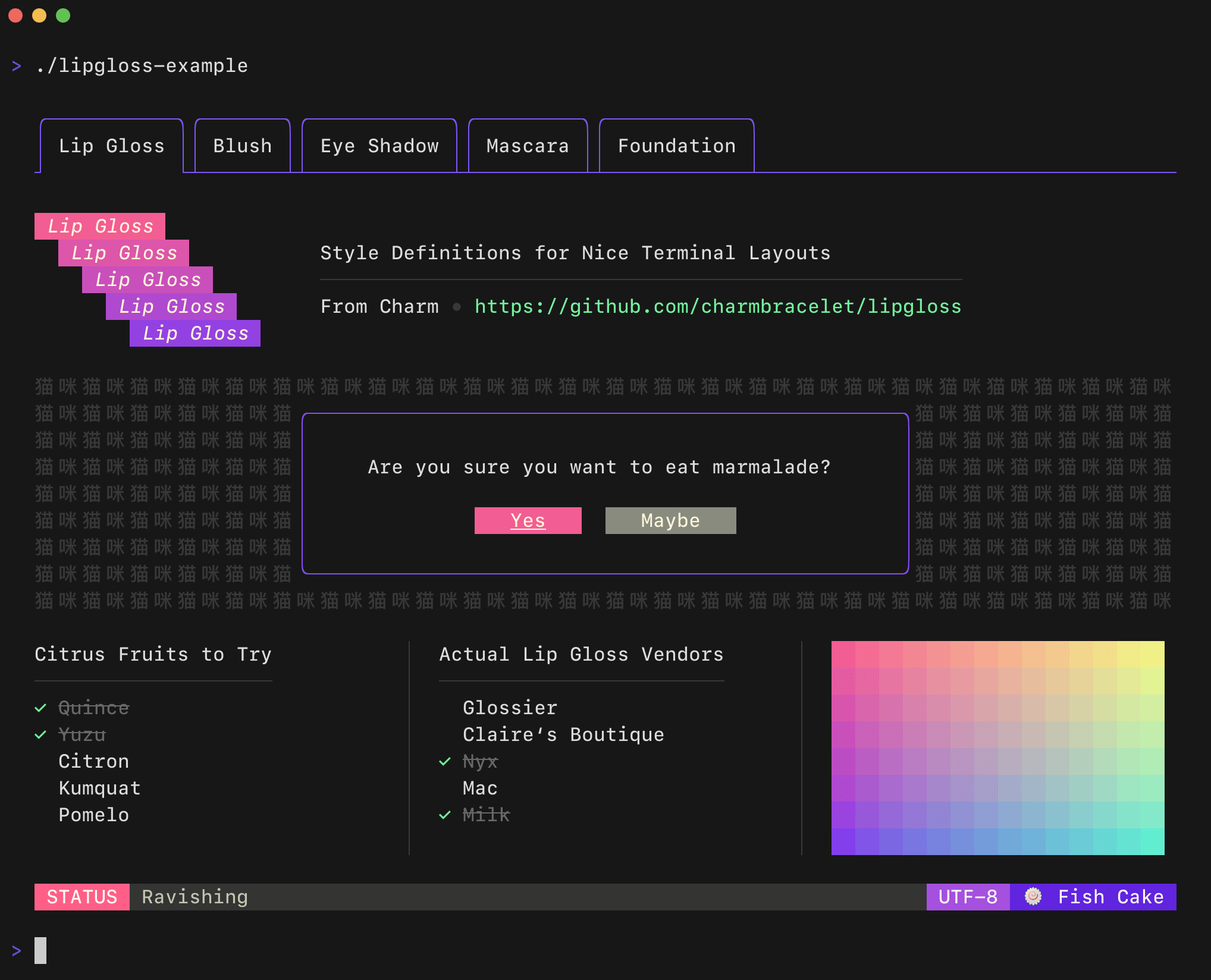
tui,全称为 Terminal UI,意为在终端上绘制图形,结合应用程序即可得到运行在终端的应用程序。 流行 TUI 框架一览 陆续尝试过一些 tui 框架,这里简单介绍各框架优劣,以及我的使用体验。 blessed 评分:★★★☆☆ blessed 是一个基于 nodejs 的终端界面库,提供了高级的终端接口,使在终端上实现可交互的界面。 基于 nodejs 使之面向前端友好,提供了
秋天的演唱会
今年秋天,短短一个月内连续看了 3 场演唱会,他们的歌我从小听到大 😂😂 周杰伦 买的第一张专辑就是《八度空间》,这次 Jay 也恰好用「半兽人」开场,现场很是炸裂,侥幸十几年前记得歌词能让我跟着一起唱。 「黄晓明」来了就来了,非要跟着一起跳,,,左拍腿右拍腿强颜欢笑,我都替他尴尬。 张韶涵 张韶涵 跟 张含韵 倒是经常需要想一会儿才能分清楚。 这次是跟朋友去常州看的,一路风雨,还忘
Github API v3 删除中文名 gist file 失败
内容如题,是一段找 bug 的记录。 背景 最近在用 github api v3 的 gist 部分,来做个小应用。发现其中删除 gist file 的功能偶发性失败,很上头,,, 经过多次实验,发现剩下的不可删除的文件有一个共同点,名称中都包含中文。 谁的问题 肯定是我的问题,v3 都这么久了,有问题早修了,,, 先看文档,分别验证了 update、add,中文也都 ok。 因为github2023/04/04 11:22:52

当 k8s 遇到 pm2
不久前一个老服务啥都没干重启就崩了,特此记录。 质疑的声音 有些朋友会质疑两者一起使用的必要性,容器的 entrypoint 直接 node main.js 不行吗? k8s 会处理异常自动重启,多实例负载均衡都是现成的。 “你可能不需要 pm2” 我的看法 确实有功能重合的地方,但我还是坚持使用 pm2。 graceful restart 服务在启动、更新的时候,需要保证新旧服务
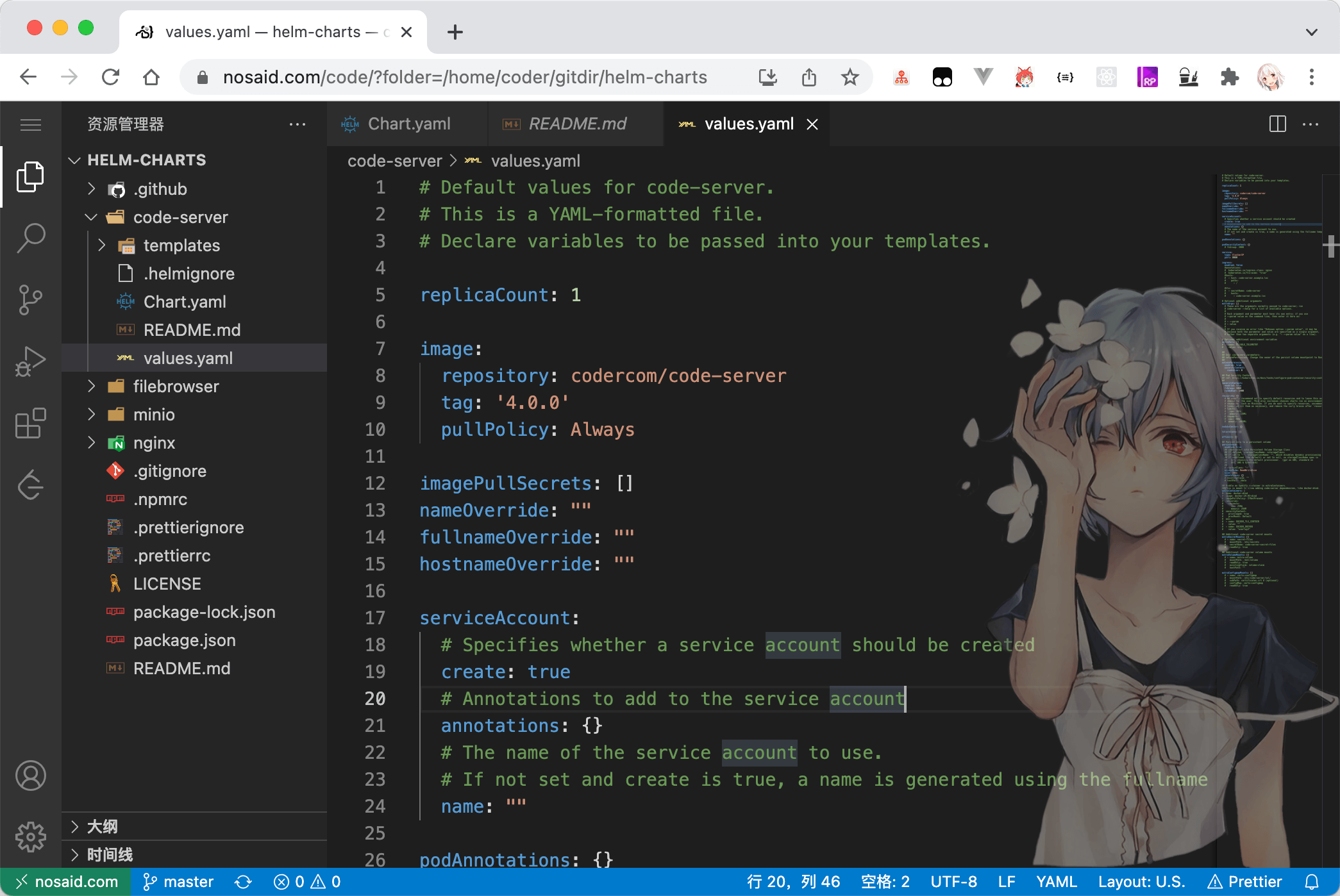
在浏览器上写代码
经常在家里的 windows、老 mac、公司的 mac m1 等机器上切换,某天打完游戏也会想写写代码,但是受限于各种 runtime、ide、配置,不能尽兴。搜了搜各种文章,实践了下把 vscode 放到浏览器上,之后打开网址就能写代码 >_<#@! 这篇文章主要描述了, 使用 helm 在 k8s 环境上,部署 code-server 服务。 添加插件。 成品如下图所示: 技术选
Service - 业务与 UI 分离
业务逻辑与 UI 分离,在服务端人士看来一般理所当然,似乎事情本来就应该这样。 但是在前端领域延伸出了另一条路:UI组件 和 业务组件。 UI组件(基础组件) 负责提供基础展示、交互能力,拥有极大的复用性。 业务组件 在 UI组件 的基础上,添加了定制化的展示,以及业务逻辑。通常很难复用。 业务会分散到多个、甚至多层次的组件中去,在业务复杂后应该还要找一个 store 来完成状态管理。 随javascript2021/06/01 05:20:00

鼓励师玉米喵
玉米 是上研的园喵,极尽宠爱于一身 每天下班的时候她准时来门口上班,,,来分享一些平时拍的照片。 缩成一团 天冷时候缩成一团,这样暖和些 =。= 又是一个冷天,换个姿势再看下,,, 房子 天冷当然会给她准备房子 🏠,玉米 🌽 已经有了五六套房产。这个是春节的时候。 华南虎出巡 睡饱了自然要抖擞抖擞精神,巡视领地,虎虎生威 乖巧 玉米经常就坐在门口,眼巴巴的望着来往的人,等猫2021/05/21 03:12:12

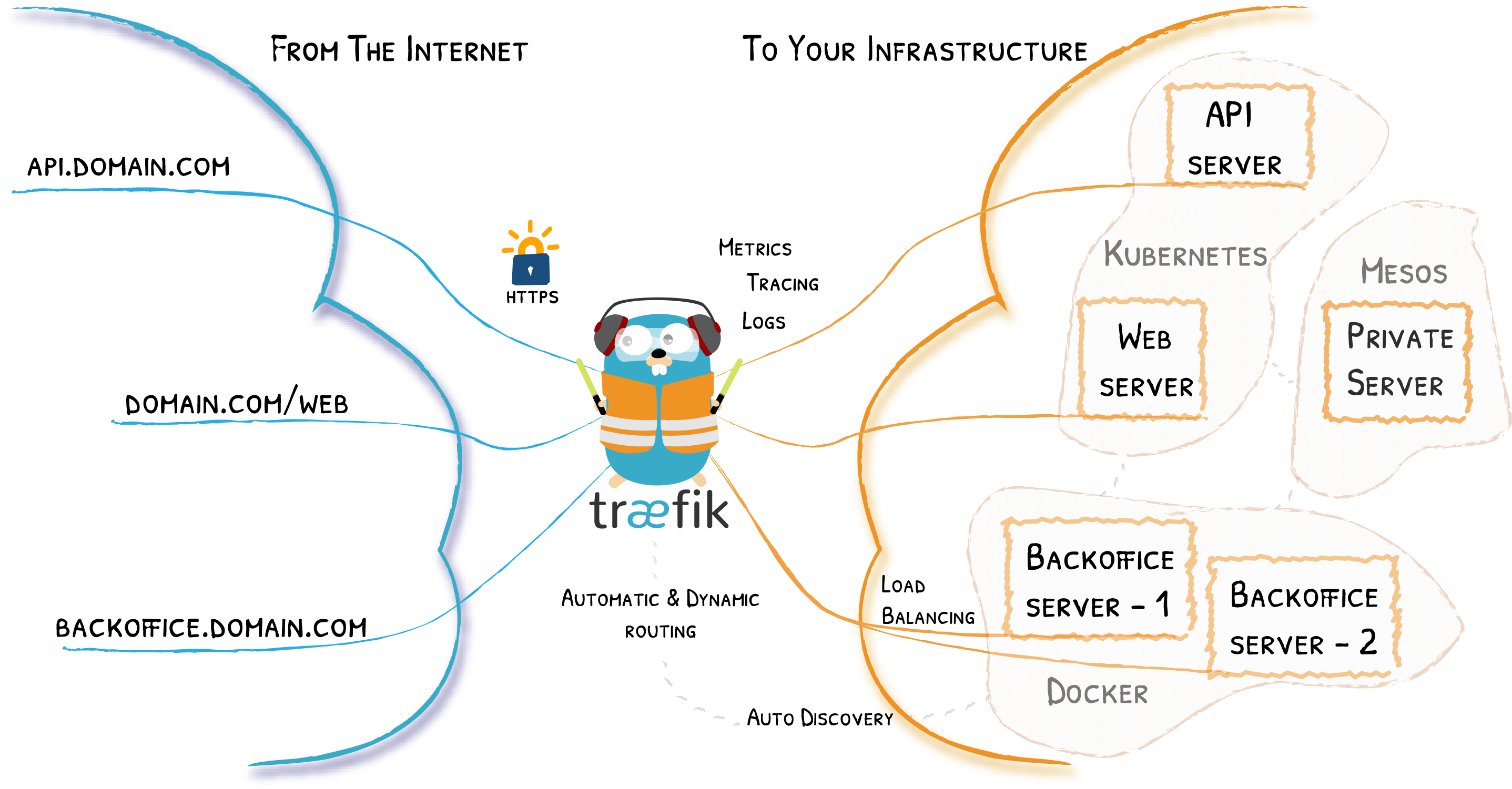
使用 Traefik 边缘路由器
简介 Traefik 是一个现代化的反向代理、负载均衡工具,使得微服务的部署更加容易。 Traefik 兼容所有主流的集群技术,比如 Docker, Swarm mode, Kubernetes, Marathon, Consul, Etcd, Rancher, Amazon ECS, ... 最吸引我的是,它的配置是 自动 且 动态 的,用人话说就是: 会自动监听配置文件改动,自动发现
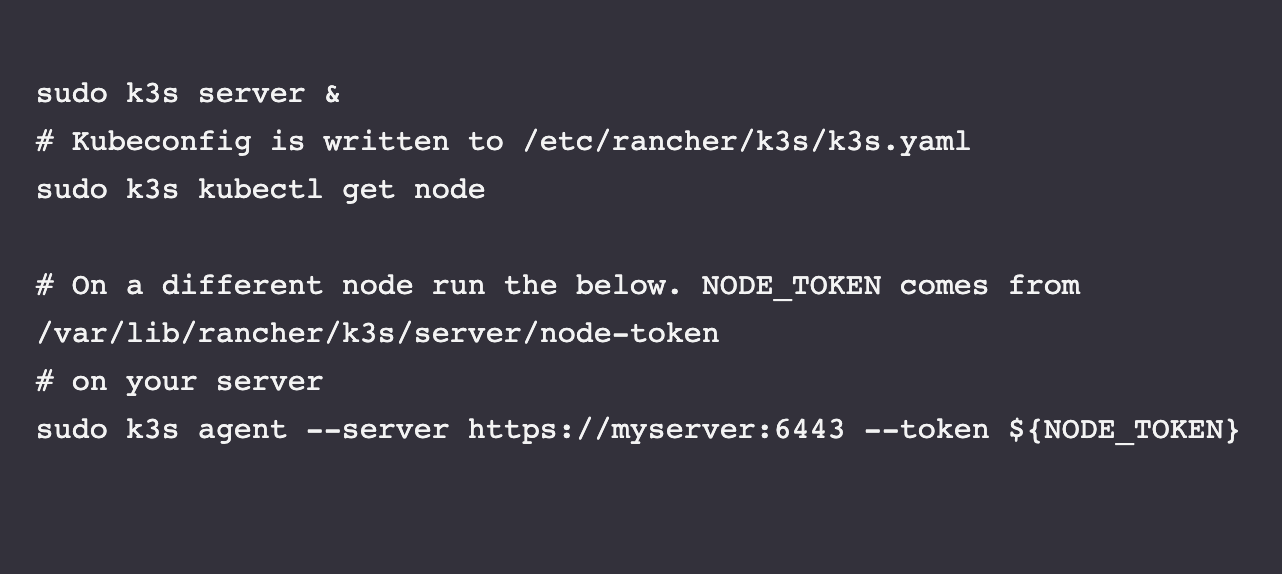
在 1 核 1G 上使用 k3s
工作要用到所以想学习下 k8s 相关知识,之前只是会用些常规命令,并没有系统学习过。 ,,,还特地买了本书,结果发现自己服务器只有 1 核 1G ,抠抠索索的我自然不愿意花钱升配置,后来发现了 k3s 这个替代品,反正 api 都一样,于是产生了把博客服务迁移到 k3s 的想法。 检查配置 要求内存 512M,看了下我还有 523M,似乎够用,撸起袖子干 😂😂 [root@xielaob
基于 Alpine 制作 nodejs 极简镜像
最近接触了 Alpine 系统,它是一个面向安全的轻型 Linux 发行版。 有自己的包管理工具 apk,可以通过 https://pkgs.alpinelinux.org/packages 或者 apk info 来查询可安装的软件。 Alpine 的优势 为什么要选用 Alpine 作为基础镜像? 因为它体积太小啦,只有 5M 🎉🎉🎉 对比其他 os 比如 Ubuntu 或者Cent
Dockerfile 的 CMD 和 ENTRYPOINT
因工作需要把一些项目迁移到了容器中,巩固和重新学习了镜像构建的一些知识。 其中 CMD 和 ENTRYPOINT 作为容器启动入口,对于应用来说是必须要了解和掌握的内容。 CMD 根据 docker 官网文档 来看,CMD 有 3 种用法: CMD ["executable","param1","param2"] (exec form,官方推荐的使用方式) CMD ["param1","pa
Nginx location 匹配
Nginx 经常用,不过一直感觉配置挺玄学,,,以往都贯彻 “能用就行” 的原则,不求甚解。 今天把 location 部分整理下,供以后查阅。 位置 location 模块 一般位于 http/server 下,用于对请求的分发处理。 http { gzip on; # ... server { listen 80; # ...Nginx2020/04/03 17:22:33

rollup2.x 实践指南
最近给一些老项目用的 rollup 升了个级,发现 2.x 的好多依赖包都换名字了... 颇费了些功夫,必须做个记录。 吐槽: 中文版文档太老了,还是 1.x 的,很久很久没人更新。 官网英文版的一些 demo 也跑不起来 =。= 概述 Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,例如 library 或 应用程序。对我而言,是提供了 web
shell 中的 awk 命令
AWK 是一种优良的文本处理工具,它允许创建简短的程序,这些程序读取输入文件、为数据排序、处理数据、对输入执行计算以及生成报表,还有 balabala 很多其他的功能。 个人觉得在 格式化输出 方面,非常有用。对于规则的内容,awk 可以逐行的读入,以空格为默认分隔符(可以使用 -F 指定分隔符)将每行切割分成一个个单独的域,不甚规则的内容也可以使用正则提取。 因为工作中经常用到,很多时候需要
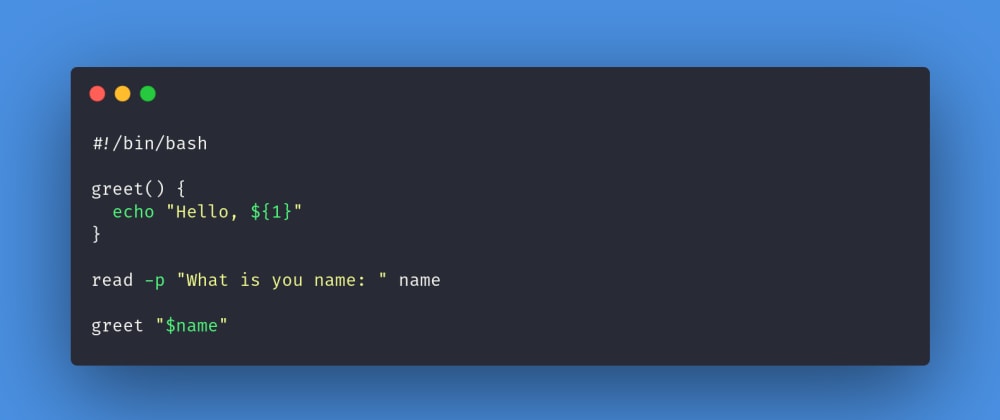
shell 中的参数传递
在执行 shell 脚本的时候,可以向脚本传递参数,shell 中的方法执行也可以传参,另外还包含了一些复杂的情况。 这块一直很模糊,用到的时候才去查,这里做个总结。 依次获取 $0,$1,$2... 在使用 sh script.sh "hello" "world" 的时候,可以使用 $0,$1,\$2... 去依次获取脚本命令行传入的参数。 $1 得到的是 hello,$2 得到的是
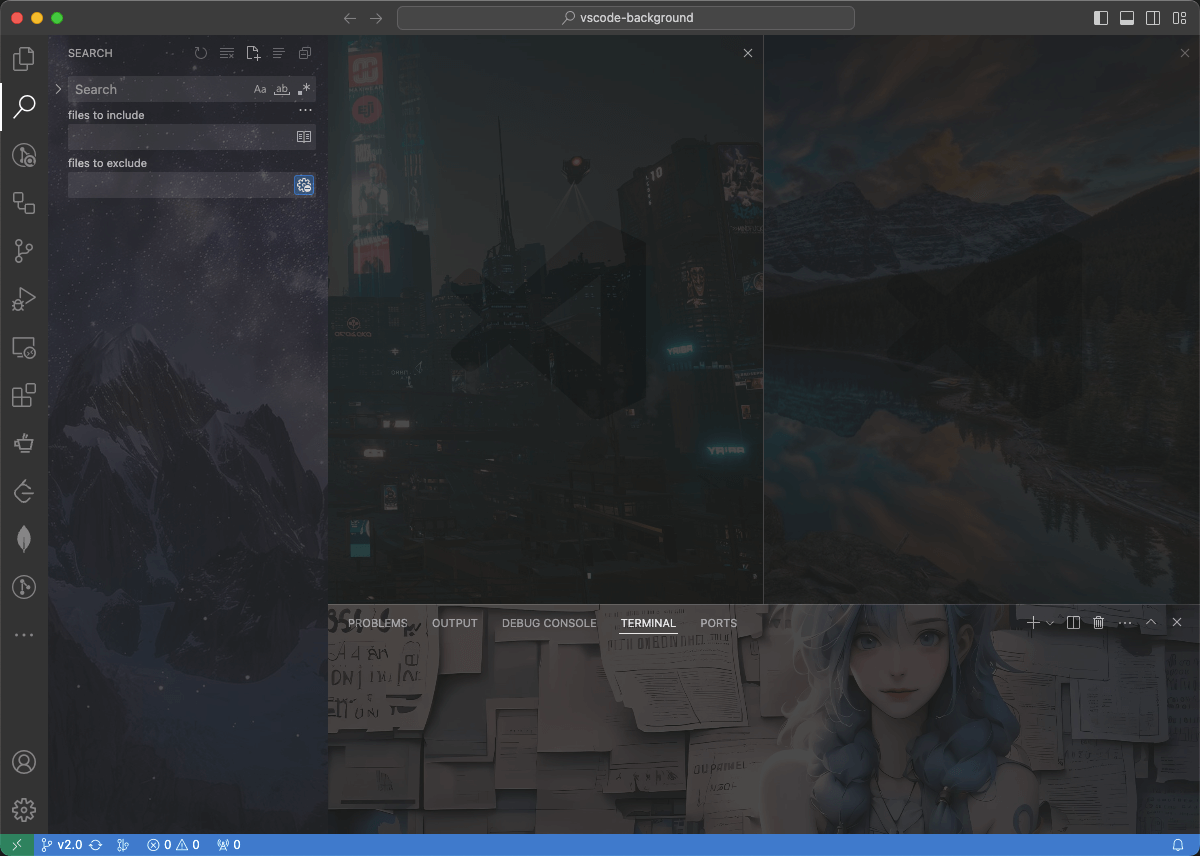
vscode-background 背景插件
Version Installs Ratings Build Status 这是 vscode 编辑器的一个 background 背景插件,用于修改 vscode 编辑器的背景。 封面是网友送的,可爱死了 >_<#@! Add a lovely background-image to your vscode. GitHub: https://github.com/shalldie/vsc
javascript 中的正则表达式
各语言对正则表达式都有支持,其中支持最好的我觉得应该是 C# 了,shell 的正则最麻烦,大概只有 -P 模式才好点。 javascript 对正则的支持也不错,目前新版的 chrome 跟 node 已经支持了逆向环视。本篇文章主要是对 javascript 中的正则表达式做一个总结。 阅读之前需要对正则有一个基础概念。 声明正则表达式 正则表达式的声明方式有两种: 使用构造函数来 n
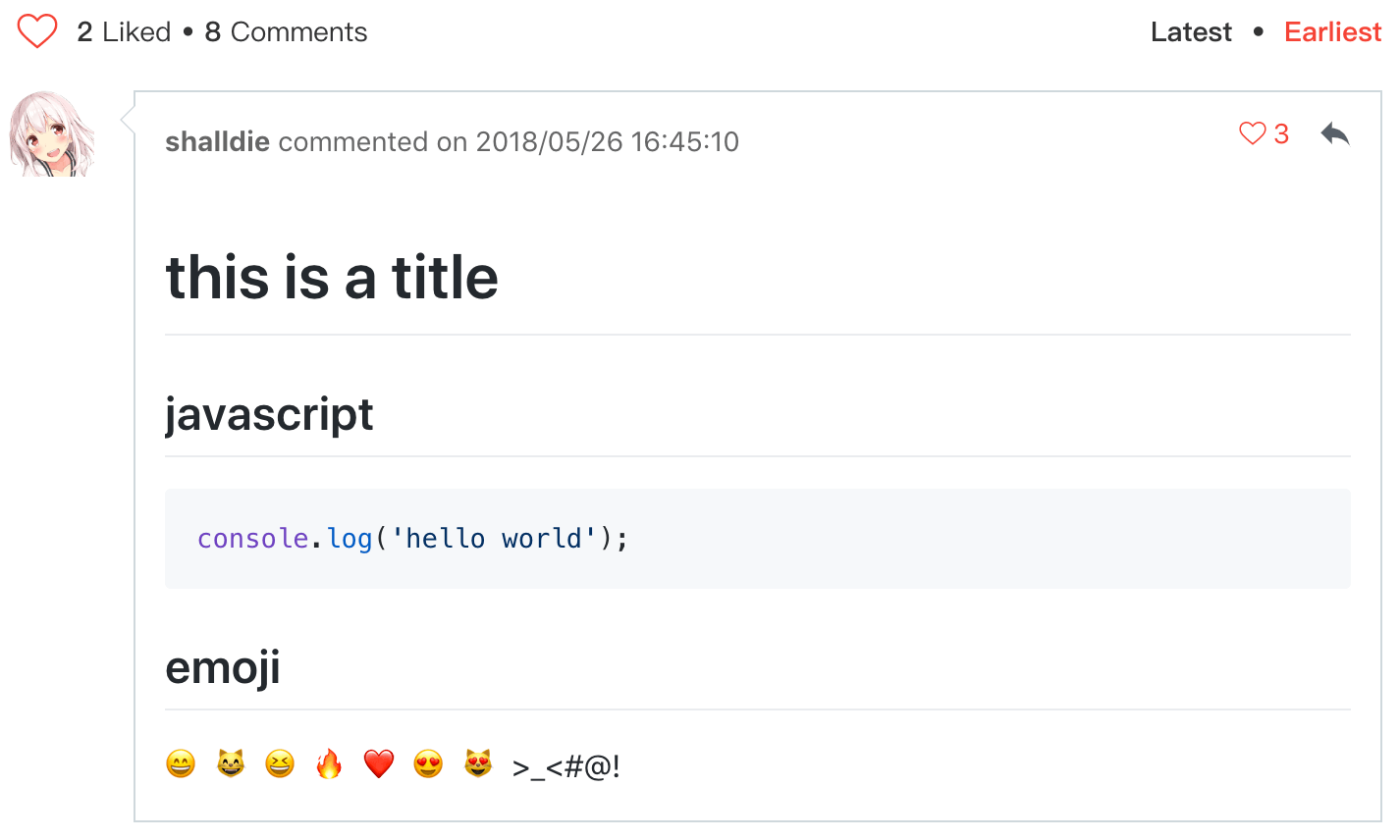
基于 Github Issues 和 Vue 的评论组件
npm travis gzip license 这是一个基于 github issues 和 vue 的纯前端评论组件,不需要服务端。 效果见文章底部。 Live Demo Have a look at Demo Installation link: <script src="lib/vue.js"></script> <link href="dist/vue-git-commen
实现一个 requirejs
写在前面 requirejs,众所周知,是一个非常出名的js模块化工具,可以让你使用模块化的方式组织代码,并异步加载你所需要的部分。在很多场景拥有 无需编译,立即上手,兼容良好 等优势。 目前模块化主流方式是 es module, amd应用于开发阶段已经比较少了,几乎已经退出了人们的视野。 之所以用 开发阶段 这个词,是因为很多模块化方案最终编译的结果实际也是用类amd的方式去组织模块。
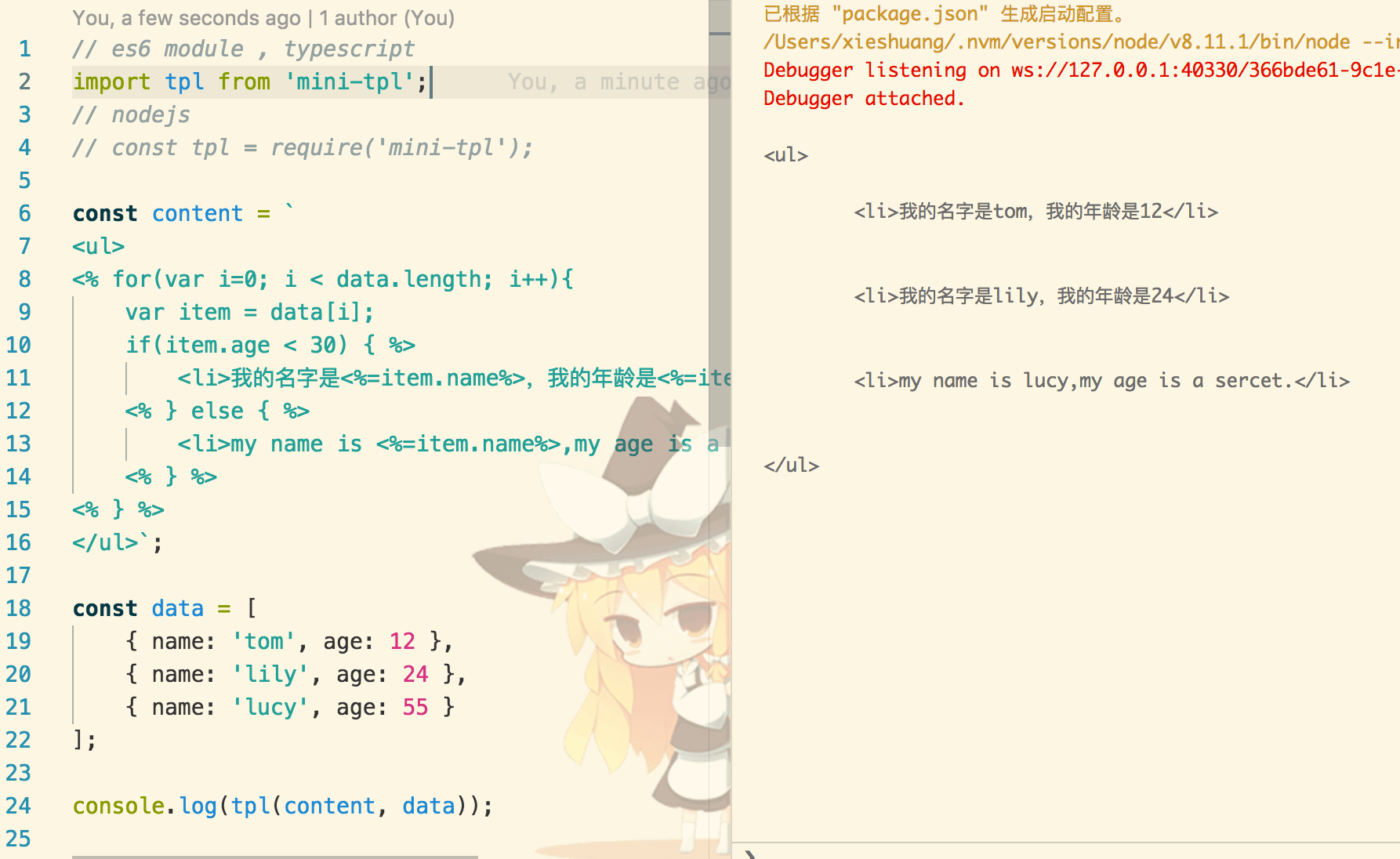
Virtual DOM 的设计与实现
目前流行的一些前端框架,比如 React 和 Vue,都是用了 Virtual DOM 作为数据和真实 DOM 之间的一层缓冲,并不是直接更新 dom。Virtual DOM 本质上来说是 javascript 对象,用来描述 DOM 结构以及其附加的属性、状态、事件等。 我在学习了 snabbdom 源码后,借鉴其思路写了个简化版 mini-vdom,并使用 mini-vdom 构建了一个 M